「もしもドロップシッピング」が提供している「ショップできすぎくん」は、非常に優秀で簡単にショップが作成できるのですが、標準のテンプレートを使用しているだけでは、どうしても見た目が似通ったものになってしまします。
そんな悩みを解決するために、「ショップできすぎくん」には、「自由ページ」の作成や「CSS/JavaScript」の読み込み等の中・上級者向けの機能も実装されています。
ただ、中・上級者向けだからなのか、詳しい使い方の説明が殆どありません。
「自由ページ」は、標準の機能を使用してページ内で自由にレイアウトできるだけなので、少し使い方を試してみれば、だいたい思ったとおりに使えます。
問題は、「CSS/JavaScript」です。なかでも「CSS」、これには、私も頭を悩ませました。
ググってみても、使用できるようになったと言う記事ばかりで、実際の使用法を説明しているサイトは発見できませんでした。
しかし、これで諦めていては、サンデープログラマーの名がすたる!と言うわけで、自力で我が家のショップにオリジナルのCSSを適用してみました。
今回は、その方法を公開します。
以下、スタイルシートの基礎知識を理解している方が対象となってます。
まず、最初につまづく問題であり、最大の問題であるのが「セレクタ」の指定です。
自由ページ内等の文章に個別で装飾を付けるだけであれば、タグに「Style属性」で指定してやれば済むことですが、「もしもドロップシッピング」が提供する「商品グループ」や「新着商品」等の部品にスタイルシートを適用すしようとすると問題が発生します。
「もしもドロップシッピング」提供の部品は、全て自動でHTMLが作成されるため、どのような「セレクタ」が使用されているか、そのままでは知るすべがありません。
私が行ったのは、ショップ「
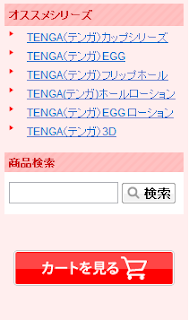
TENGAファン」のサイドバーの色の変更です。
全体的にTENGAのイメージカラーとも言える赤を基調としていますが、テンプレートのままでは、サイドバーの見出し部分がピンクのままで、全体のバランスを崩していました。
まず、すでに公開されている自分のショップのHTMLを確認します。
この際、Chromeの「要素を検証」機能が便利です!
表示されているページで「右クリック」→「要素を検証」を選ぶと、画面の下半分にツール画面が開くので、その中の「Elements」タブを選びます。
各要素にマウスを重ねると、対応する部分が上半分の実際の表示画面で強調表示されるので、目的の要素をひたすら探します。
と、いっても綺麗に書かれているHTMLなので、目的の要素にたどり着くのにそれほど苦労しないでしょう。
サイドバーは、「side-navi」→「selection」部分になります。
「selection」内で、見出し部分は、「h4」要素となっています。
おそらく、自分で追加する部品の見出し部分は全て「h4」要素となっているようです。
現在適用されているスタイルシートは、「Elements」タブの右側に表示されているツールボックス内「Style」に表示されます。これは、少し見にいです・・・。慣れの問題なのでしょうか?
目的の要素と現在のスタイルシートが分かれば、あとはそれを上書きするCSSファイルを作成するだけです。
今回、私が作成したファイルは次のようになっています。
-------------------------------------------
@CHARSET "utf-8";
h4 {
background: transparent;
background-color: #EF0000;
color: #ffffff;
}
-------------------------------------------
まず、「background」で、テンプレートで指定されている画像を透明にします。
あとは、背景色と文字色を指定しているだけです。
実にシンプル!!
ファイルができたら、ショップのファイルが保存されている「忍者ツールズ」へファイルをアップします。
「ショップできすぎくん」への設定は、「ショップデザイン設定」→「拡張設定」→「オリジナルCSS URL」へ保存した場所のURLを記入すればOKです。
オリジナルのCSSはテンプレートのCSSよりも後に読み込まれるため、スタイルが上書きされると言うわけです。
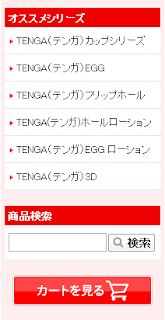
公開予約を済ませ、実際のサイトへ反映されれば出来上がりです!!
今回は、サイドバーの見出し部分だけの変更でしたが、同じ方法で色々な部分をオリジナルのスタイルシートに変更することが可能です。